Build tax summary tables
This feature is only available to marketplaces that are part of the Invoice Builder EAP. The feature described here is at varying stages of completion. Details and documentation might change. If you have questions, contact your technical representative. We are actively soliciting feedback from early adopters. To provide feedback on this document, contact the Technical Publications team at Techpubs@appdirect.com.
This topic describes the JSON for the tax summary tables that appear in the default invoices.
You add table components to cell components.
In the default invoices, tax summary tables appear below invoice lines tables in the body of invoices. You can use tokens to display tax types, tax rates, taxable amounts, and totals by type of tax. You use a portion of the table components JSON schema to build tax summary tables.
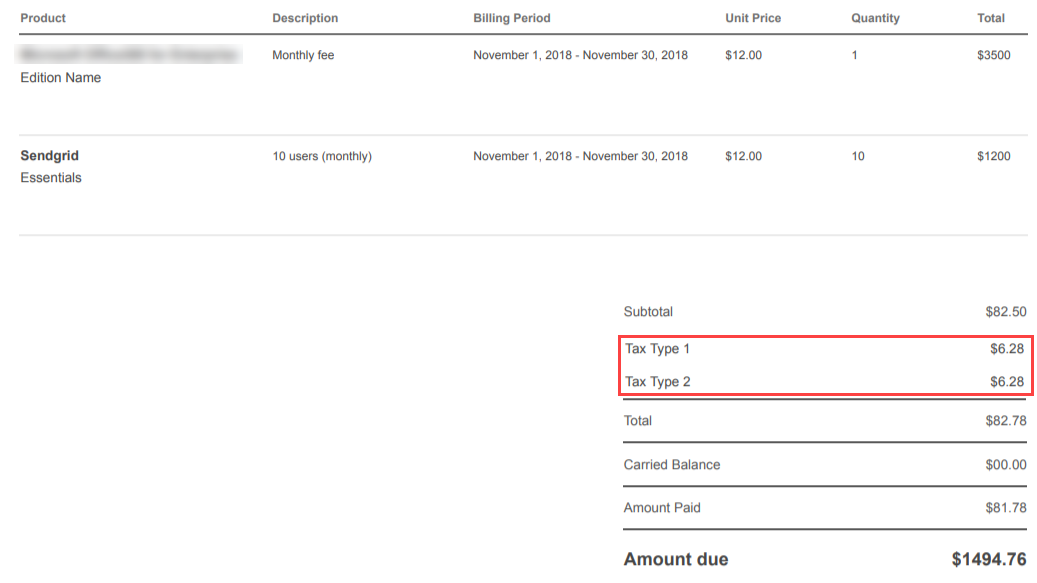
The default invoice templates display only tax type and totals by type of tax, as shown in the following image:

To define formatting for the tax summary columns, you can use HTML styles for the columns and Markdown markup language for the data in them.
Only tokens from the Tax summary tokens category are valid for this kind of table. For more information, see Tokens.
Prerequisites
You can add table components to cell components. For more information, see Build cell components.
Default template JSON sample
In the Appdirect Template_EN_US default template, see lines 831-882.
In the default template, the tax summary header columns array is empty (see line 837). However, you can populate it to label the tax summary columns, as shown with the header columns schema for the invoice lines table in lines 615-676.
Tax summary component JSON schema
The tax tables in the default invoice templates have two columns and no header labels. Rows in the body are defined as follows:
- The number of rows in the body is determined by the number of tax types returned by the {{Tax Summary}} token.
- In each body row, the {{Tax Type}} token populates the left column and the {{Tax Amount}} token populates the right column.
Optionally, you can add additional columns to display Tax rate, Taxable amount, or both.
{
"type": "table",
"data": "{{Tax Summary}}",
"style": {
"border-bottom": "1px solid #575757",
"font-family": "Arial",
"font-size": "14px",
"font-weight": "normal",
"color": "#575757"
},
"properties": {
"visible": "true"
},
"header": {
"style": {},
"properties": {
"visible": "true"
},
"columns": []
},
"body": {
"style": {},
"properties": {
"visible": "true"
},
"columns": [
{
"style": {
"text-align": "left"
},
"type": <"text" | "markdownText">,
"data": "{{Tax Type}}"
},
"properties": {
"visible": "true"
},
{
"style": {
"text-align": "right"
},
"type": "text",
"properties": {
"visible": "true"
},
"data": "{{Tax Amount}}"
}
]
}
}
Elements to populate tax summary components
| Element | Type | Description | |||
|---|---|---|---|---|---|
| table | object | Defines styles, behaviors, and content for table components. | |||
| type | string | Required. Defines the component type as table. Valid value: table | |||
| data | string | Required. Defines the list of tax types that appear in the left column, one in each row. Dictates the valid token categories for the table: Tax summary details category. Valid value when this is a tax summary table: {{Tax Summary}} | |||
| style | object | Required. Defines formatting for the tax summary table. Valid values: HTML element names and CSS styles for the named HTML element. All HTML styles. Only relevant styles that the Invoice Builder can render appear in the user interface preview and the PDF. Examples: "color": "#575757" , "border-bottom": "1px solid #575757" | |||
| properties | object | Required. Define behaviors such as visibility. | |||
| visible | boolean | Required. Defines whether component appears on invoices. Valid values: true | false | |||
| header | object | Required. Defines style and content for table header row. Header settings are not populated for tax summary tables in the default invoice templates. | |||
| style | string | Defines formatting for the tax summary table header row. Valid values: HTML element names and CSS styles for the named HTML element. All HTML styles. Only relevant styles that the Invoice Builder can render appear in the user interface preview and the PDF. Examples: "border-bottom": "1px solid #575757", "font-family": "Arial" | |||
| properties | object | Define behaviors such as visibility. | |||
| visible | boolean | Defines whether component appears on invoices. Valid values: true | false | |||
| columns | array | Each text component in the array defines the style, properties, and label for one column in the header row. Columns are defined in the JSON in the order they appear on the invoice, from left to right. To populate this array, see the Elements to populate Tax summary header columns section in this topic. | |||
| body | array | Required. Defines style and data for the table body. | |||
| style | object | Required. Defines formatting for the tax summary table body. Valid values: HTML element names and CSS styles for the named HTML element. All HTML styles. Only relevant styles that the Invoice Builder can render appear in the user interface preview and the PDF. Examples: "border-bottom": "1px solid #575757", "font-family": "Arial" | |||
| properties | Required. Define behaviors such as visibility. Applies to the table body. | ||||
| visible | boolean | Defines whether component appears on invoices. Valid values: true | false | |||
| columns | array | Required. Each text component in the array defines the style, properties, and label for the header row for a column. Columns are defined in the JSON in the order they appear on the invoice, from left to right. See the Elements to populate Tax summary body columns section in this topic. |
Elements to populate Tax summary table header columns
In the default template, the tax summary header columns array is empty (see line 837). However, you can populate it to label the tax summary columns, as shown with the header columns schema for the invoice lines table in lines 615-676.
| Element | Type | Description | ||
|---|---|---|---|---|
| columns | array | Required. Text components, each of which defines the style, properties, and label for the header row for a column. Columns are defined in the JSON in the order they appear on the invoice, from left to right. Valid values: Text components. | ||
| description | string | Optional. User comments about the JSON. They do not appear on the invoice. Examples: Column 1 header, Column 2 header | ||
| style | object | Required. Defines formatting for the tax summary table header row. Valid values: HTML element names and CSS styles for the named HTML element. All HTML styles. Only relevant styles that the Invoice Builder can render appear in the user interface preview and the PDF. Example: "width": "25%", "text-align": "left" | ||
| properties | object | Required. Define behaviors such as visibility. Applies to the table header row. | ||
| visible | boolean | Defines whether component appears on invoices. Valid values: true | false | ||
| label | string | Required. Defines the content to appear in the header row for this column. Valid values: Text that describes the content of the column. Examples: Tax type, Tax rate, Taxable amount, Total tax | ||
| type | Defines content type for this column in the header row. Valid values: text | markdownText |
Elements to populate Tax summary table body columns
| Element | Type | Description | |||
|---|---|---|---|---|---|
| columns | array | Required. Each text component in the array defines the style, properties, and data for one column in the table body. Columns are defined in the JSON in the order they appear on the invoice, from left to right. They correspond with the header row labels, when a header row is defined. | |||
| description | string | Optional. User comments about the JSON. They do not appear on the invoice. Examples: Column 1 content, Column 2 content | |||
| type | string | Required. Defines the column content type as text or Markdown text (see Build Markdown text components). Valid values: text | markdownText | |||
| style | object | Required. Defines formatting for the body column. Valid values: HTML element names and CSS styles for the named HTML element. All HTML styles. Only relevant styles that the Invoice Builder can render appear in the user interface preview and the PDF. Examples: "border-bottom": "1px solid #575757", "font-family": "Arial" | |||
| properties | object | Required. Define behaviors such as visibility. | |||
| visible | boolean | Required. Defines whether component appears on invoices. Valid values: true | false | |||
| data | string | Required. Defines the content to appear in the column. Valid values: Plain text or Tax summary category tokens. {{Tax Type}} | {{Tax Rate}} | {{Taxable Amount}} | {{Tax Amount}} |
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!