Work with the Storefront Builder
Marketplace Managers can customize storefront their pages through the Storefront Builder, a visual editor that is available in the marketplace. You can display the Storefront Builder for a theme by clicking the Customize link of that theme in the Theme Manager.
The Storefront Builder visual editor is only available for component-based themes—for example, themes that are based on Plaza. While it is possible to launch the Storefront Builder for a classic-based theme, the lack of components means you cannot modify anything in it.
The Storefront Builder enables Marketplace Managers to perform many of the same theme customization tasks that theme developers do, but does not require knowledge of CSS, HTML, or other web development technologies. Instead, you can drag theme components to reposition them and use various text boxes, color selectors, and option buttons to customize components. As you work with your theme, your changes appear on-screen in real time.
Typically, a theme developer creates a theme or modifies one of the predefined themes (such as the Plaza theme) and uploads it to the marketplace. Marketplace Managers can then modify the theme themselves.
Through the editor, Marketplace Managers can:
- add or remove components from pages, such as vertical or horizontal product lists, or any elements on product profile pages
- change the position of components on a page
- upload and select fonts
- alter the size and color of text on different parts of the page
- select the products to include in list components
- upload translation files
To display the Storefront Builder
📝 Note: If the AppDirect logo appears in the upper-left corner of the page, when Manage > Marketplace appears in this topic, click the grid icon > Switch to | Store, instead.
Go to Manage > Marketplace > Theme Manager and click the Customize icon in the row for the theme you want to customize. This displays the theme in the Storefront Builder's visual editor.
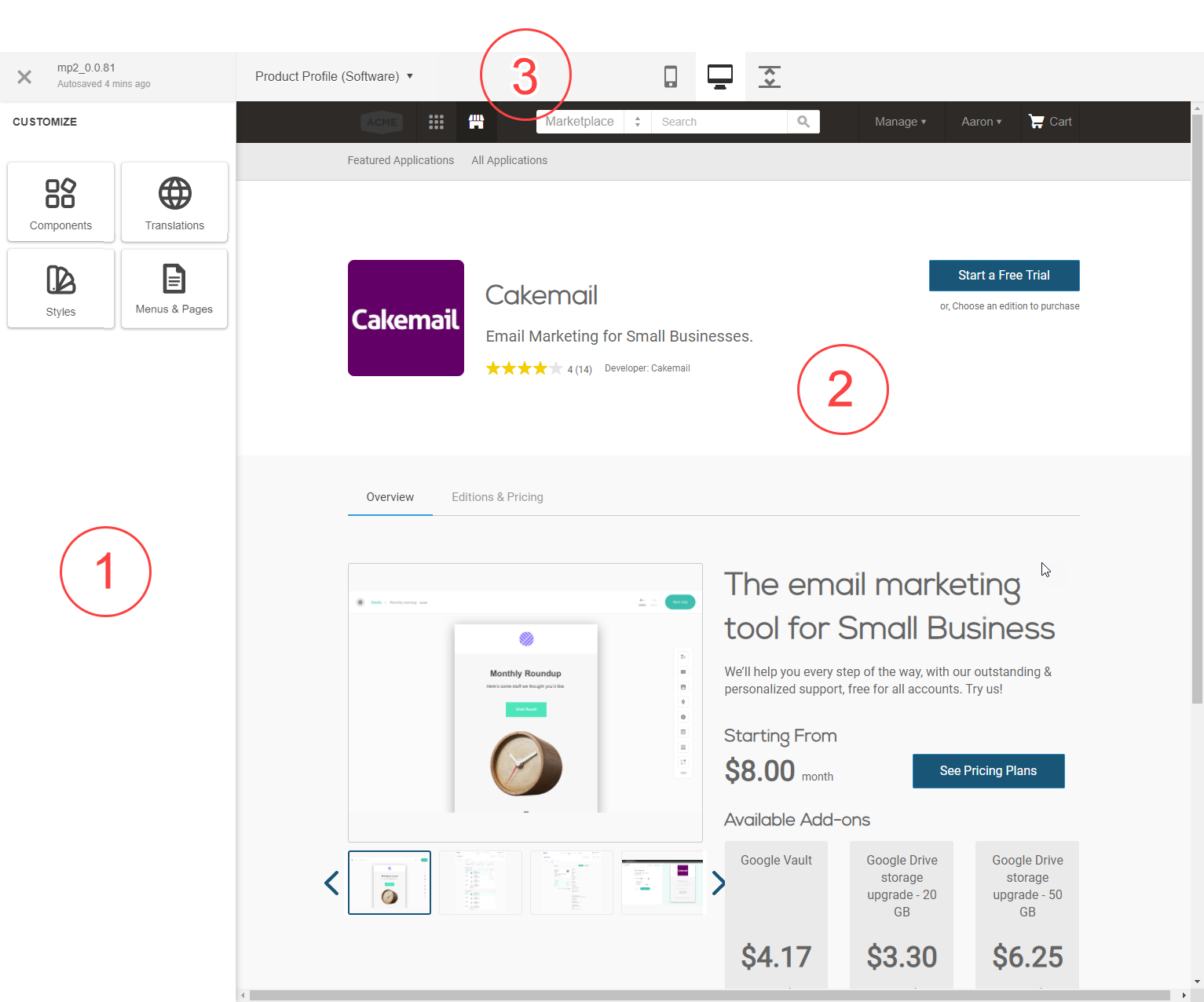
The following image shows a product profile page in the visual editor.

There are three main sections:
- The customization pane (1), where you navigate between and customize various styles and components.
- The preview window (2), where you view your customizations in real time.
- The header bar (3), where you select different theme pages and change the preview display (desktop, mobile, fit to page).
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!