Change storefront colors
The documentation in this topic refers to a feature that is currently in Early Availability status. Features in Early Availability status are only available in production to a limited number of customers based on fit with specific use cases. For more information about Early Availability status, see Product lifecycle phases.
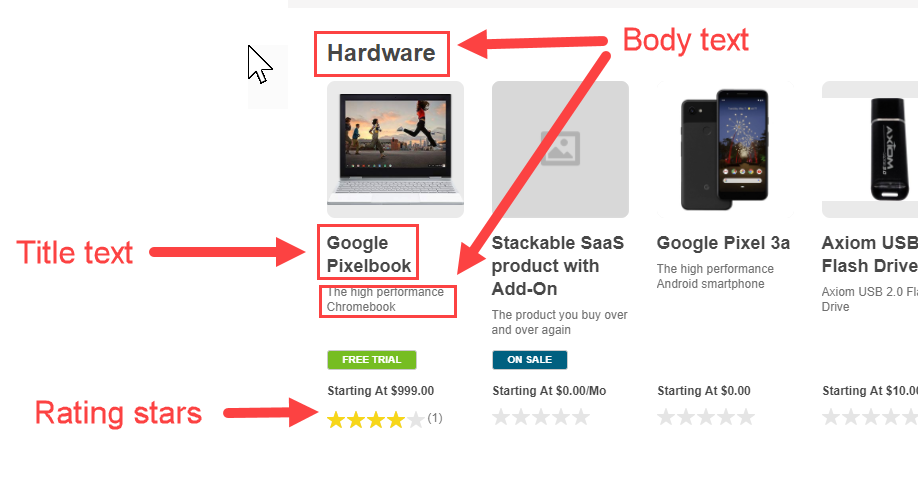
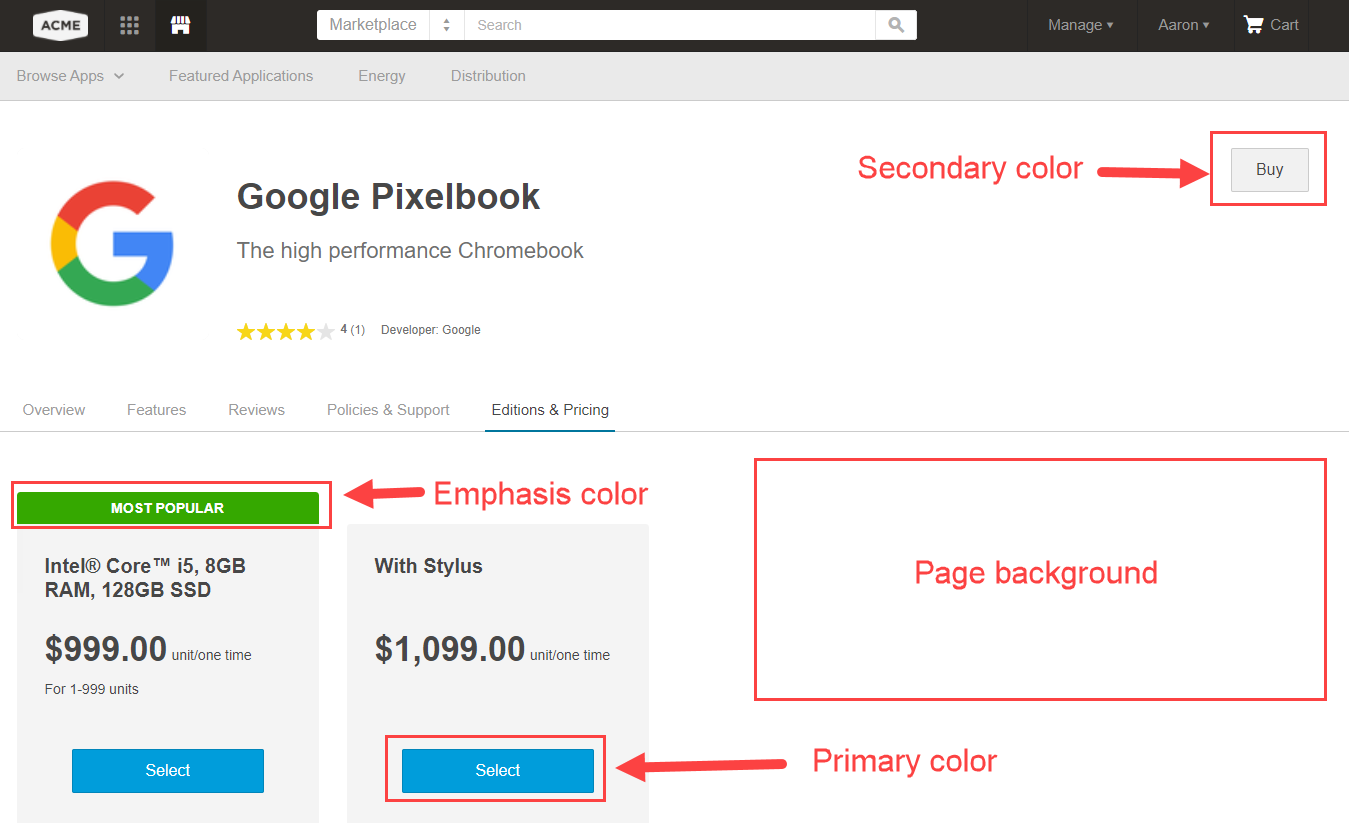
In the visual editor, you can customize the color of various elements in the storefront, such as title text, body text, and various buttons. You might have to experiment with colors and review all of your storefront pages to ensure that the colors of all elements are updated correctly, particularly the Primary, Secondary, and Emphasis colors.
The following images show the different storefront elements whose color you can change, as well as some examples of where they appear in the Plaza theme:


To change storefront colors
📝 Note: If the AppDirect logo appears in the upper-left corner of the page, when Manage > Marketplace appears in this topic, click the grid icon > Switch to | Store, instead.
- Go to Manage > Marketplace > Theme Manager.
- In the My Themes list, locate your theme and click Customize. The visual editor opens.
- In the left pane, click Styles, then Colors.
- Click the color selectors next to the desired color.
- Do any of the following to select a color:
- Select a color from the palette.
- Enter a color hex code.
- Enter an RGBA value.
Your changes appear immediately in the preview pane.
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!