Add and delete components
📝 Note: If the AppDirect logo appears in the upper-left corner of the page, when Manage > Marketplace appears in this topic, click the grid icon > Switch to | Store, instead.
Each page in a theme contains various page components, and you can add more components to a page as required. The ability to add components, and the components available to add, vary by page and depend on how the theme developer built the pages (see Work with the Storefront Toolkit).
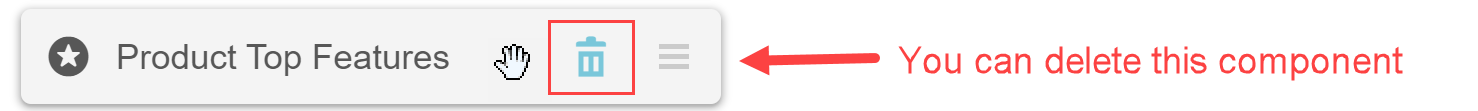
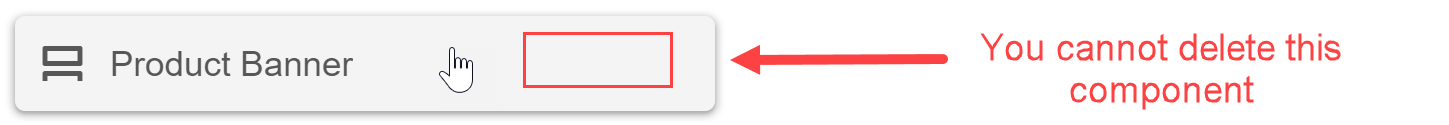
You can delete some components, but might not be able to delete others depending on the theme configuration: the theme developer might have hard-coded certain components in the page HTML. In the visual editor, you can determine whether it is possible to delete a component if you hover over the component and a trash icon appears:


To add a component
- Go to Manage > Marketplace > Theme Manager.
- In the My Themes list, locate your theme and click Customize.
- From the drop-down menu at the top left (it displays Home Page by default), select the theme page.
- In the Customize pane, click Components. The component list opens, and displays all of the components currently used on the page.
- Click Add. A list of all possible components opens.
- Click the component that you want to add. The component is added to the page and the Edit Component menu opens in the left pane.
To delete a component
- Go to Manage > Marketplace > Theme Manager.
- In the My Themes list, locate your theme and click Customize.
- From the drop-down menu at the top left (it displays Home Page by default), select the theme page.
- In the Customize pane, click Components. The component list opens, and displays all of the components currently used on the page.
- Hover over the component and click the trash icon. A confirmation message appears.
- Click Delete Component.
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!