Create and edit promotional components
You can create and edit each of the promotional components for your product.
To create and edit promotional components
📝 Note: If the AppDirect logo appears in the upper-left corner of the page, when Manage > Marketplace appears in this topic, click the grid icon > Switch to | Store, instead.
- Go to Manage > Marketplace. The Marketplace Dashboard appears.
- Click Customize Storefront. The homepage appears in Edit mode with the Featured Applications tab selected by default.
- Do one of the following:
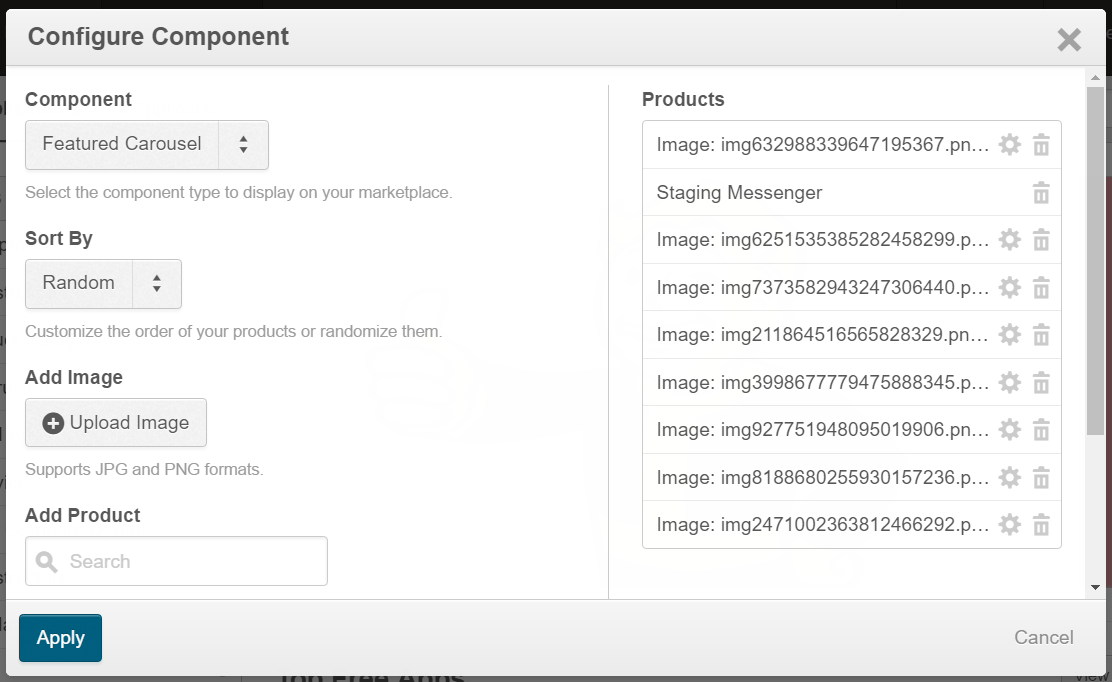
- To edit an existing component, hover over the component, then click Edit in the highlighted area. The Configure Component dialog appears with the selected component type displayed in the Component drop-down list.
- To create a new component, click Add in the top pane. The Configure Component dialog appears with the Featured Carousel option displayed by default in the Component drop-down list. Select the component type you want to add from the list, then click Add in the Products pane.
The following graphic shows the Configure Component dialog with the Featured Carousel as the selected component.

- If it is not already selected, select Featured Carousel from the Component drop-down list and complete the following steps:
- Select one of the following options from the Sort By drop-down list:
- Manual—In the right pane, click and hold the reposition icon next to the product name and drag it above or below a different product name to rearrange the order.
- Random—The products in the carousel appear in random order in the right pane and you cannot edit the sequence. The products appear in a new random order each time a customer visits the marketplace.
- Do one or more of the following to add a product to the carousel:
- Click Upload Image. The Configure Component dialog updates to allow you to upload a JPG- or PNG-format image. Click Choose File to upload an image from your computer, then enter a URL in the Web Address field to link to the image. The uploaded image appears in the carousel, and when clicked, displays the webpage specified by the URL.
- Enter a search string in the Add Product field, then click productName to add the it to the carousel. It is added to the Products pane.
- Click Apply. The carousel is updated and appears on the home page in Edit mode.
- Configure additional components as described in the remaining steps, or click Save and Publish to update your production environment with the changes made to the carousel.
- Select one of the following options from the Sort By drop-down list:
- Select Featured Apps Slider from the Component drop-down list and complete the following steps:
- Select one of the following options from the Sort By drop-down list.
- Manual—In the right pane, click and hold the reposition icon [insert icon] next to the product name and drag it above or below a different product name to rearrange the order.
- Random—The products in the carousel appear in random order in the right pane and you cannot edit the sequence. The products appear in random order each time a customer visits the marketplace.
- Enter a search string in the Add Product field, then click productName to add it to the slider. It is added to the Products pane.
- Click Apply. The slider is updated and appears on the home page in Edit mode.
- Configure additional components as described in the following steps, or click Save and Publish to update your production environment with the changes made to the slider.
- Select one of the following options from the Sort By drop-down list.
- Select Popular Apps Slider from the Component drop-down list. The products and sequence are automatically sorted based on the most popular active subscriptions. The products and sequence in this slider cannot be edited. The Products pane displays up to 15 products.
Configure additional components as described in the following steps, or click Save and Publish to update your production environment with the changes made to the slider. - Select App Bundles Slider from the Component drop-down list and complete the following steps:
📝 Note: All product bundles on your marketplace are automatically added to the App Bundles Slider if you add this component.
- Select one of the following options from the Sort By drop-down list.
- Manual—In the right pane, click and hold the reposition icon next to the product name and drag it above or below a different product name to rearrange the order.
- Random—The products in the carousel appear in random order in the right pane and you cannot edit the sequence. The products appear in random order each time a customer visits the marketplace.
- Click Apply. The slider is updated and appears on the home page in Edit mode.
- Configure additional components as described in the following steps, or click Save and Publish to update your production environment with the changes made to the slider.
- Select one of the following options from the Sort By drop-down list.
- Click Product Group Slider from the Component drop-down list and complete the following steps:
- Enter your customized title in the Slider Title field. This appears as a title of the slider.
- Select one of the following options from the Sort By drop-down list.
- Manual—In the right pane, click and hold the reposition iconnext to the product name and drag it above or below a different product name to rearrange the order.
- Random—The products in the carousel appear in random order in the right pane and you cannot edit the sequence. The products appear in random order each time a customer visits the marketplace.
- Select an attribute or category from the Product Group drop-down list. Product groups are configured elsewhere and all of them configured for your marketplace appear on this list. For more information, see Organize products.
- Select an attribute or category from the Product Group Tag drop-down list.
- Click Apply. The slider is updated and appears on the home page in Edit mode.
- Configure additional components as described in steps 10 and 11, or click Save and Publish to update your production environment with the changes made to the slider..
- Select Custom Banner from the Component drop-down list and complete the following steps:
- Click Choose File to upload an image (JPG or PNG format) for your banner.
- Enter a URL in the Web Address field to link to the image. The uploaded image appears in the banner on the home page, and, when clicked, displays the webpage specified by the URL.
- Click Apply. The slider is updated and appears on the home page in Edit mode.
- Configure Frequently Asked Questions (FAQs) as described in the following step, or click Save and Publish to update your production environment with the changes made to the banner.
- Click Frequently Asked Questions from the Component drop-down list. Click the link to edit your Frequently Asked Questions (FAQs) page at Manage > Marketplace > Settings > Custom UI | FAQs. For detailed information about creating and maintaining a FAQ, See Create FAQs.
- Perform one or more of the following steps:
- Click Preview Changes to view the unpublished changes on the home page in Edit mode. You can drag and drop each component to reposition it relative to other components.
- Click Save and Publish to update your production environment with any unsaved changes.
- Click Back to Settings to return to the General Settings page.
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!