Use the developer toolbar
After you install and start the Storefront Toolkit, you can view your theme by opening a web browser and going to http://localhost:3555/en-US/home to display the storefront.
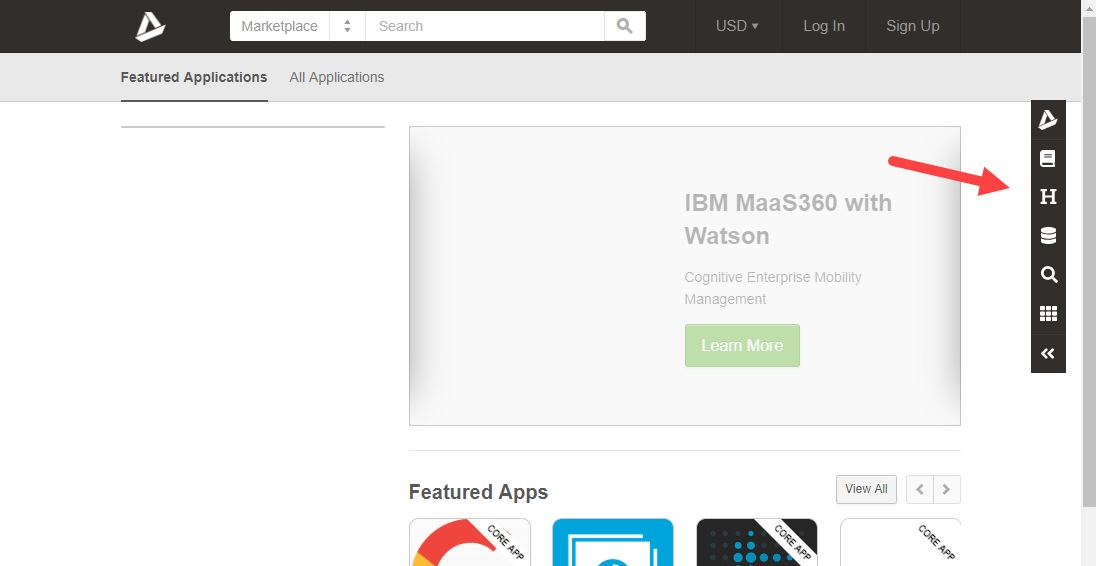
The developer toolbar appears on the right side of the browser. By default, the developer toolbar is collapsed, and only the icons appear as shown in the following image.

The developer toolbar includes resources that you can use to view the code and preview your changes directly in the browser as you customize your theme in a text editor.
Click the AppDirect icon at the top of the toolbar or the expand/collapse button at the bottom to view full labels for the following options:
Dev Tools
Click the AppDirect icon to expand or collapse the developer toolbar to display or hide the full labels for each of the toolbar items.
Documentation
While you are using the developer toolbar, you can quickly access resources to help build your theme. Click this button to launch the online help in a separate window.
Header Views
In the header section of your developer tool, you can quickly view the header of your storefront as it will appear when a user is:
- logged in
- not logged in
- in the checkout flow
- in single sign-on (SSO) flow
- viewing administrator pages
Note that when you select the checkout flow or SSO flow, the header only displays the logo of your marketplace.
If you do not specify an access token, the logged-in and administrator page header views are simulated:
- The Logged-In view displays the storefront as seen by an end user with basic user permissions.
- The Admin view displays the MyApps page with a simulated Marketplace Manager view.
To view the logged-in header with specific user permissions, you must create an API client and generate an access token you can enter in the Access Token field in the Header submenu. For details, see Test the logged-in header with an access token.
Data Viewer
The Data Viewer function imports actual data from your marketplace, in order to provide a more accurate view of what it will look like in production. You can use this feature to view information about meta tags, locales, products, UI elements, and other items.
See Use AppDirect data and Customized data for more information.
Search Data
You can use the toolbar Search Data function to help you find the data you need to customize your template. Complete the following procedure to find additional data.
To search for data
- Start the Toolkit.
- In the browser, go to the toolbar and click Search Data. The Search Data bar appears and Apps is selected by default in the drop-down list.
- Select one of the following options from the drop-down list:
- Apps—Applications (or products) available in your storefront.
- Categories—Filters products into one or more levels.
- Attributes—Filters products using inherent characteristics of a product.
- Enter a search string. Application, category, or attribute names appear depending on your selection in the previous step.
- Select the application, category, or attribute and the following information appears:
- Integration—Data tag that you can add to your theme template to view information about the application in the Data Viewer.
- Raw data—Information pulled from the Products API.
See Use AppDirect data and Customized data for more information about searching for data.
Show Grid
Use this feature to view the page based on a grid view, which divides the page into columns to help you place elements on a page.
Expand or Collapse
Click this icon to expand or collapse the developer toolbar to display or hide the full labels for each of the toolbar items.
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!