Build horizontal spacers
Horizontal spacers are layout components. You insert them into rows to add a blank space between cells. They cannot contain components.
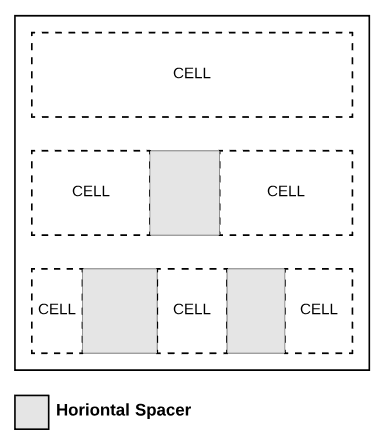
Examples of cell layouts with horizontal spacers are shown in the following image.

Prerequisites
You can add horizontal spacer components to body sections or row components.
Default template JSON sample
There are no horizontal spacer components in the Appdirect Template_EN_US default template. Vertical spacer components, which you add to cells, are constructed similarly. For a default template JSON sample, see Build vertical spacers.
Horizontal spacer component JSON schema
{
"type": "horizontalSpacer",
"properties": {
"visible": <true | false>
},
"thickness": "<value in %>"
}
Elements to populate horizontal spacer components
| Element | Type | Description | ||
|---|---|---|---|---|
| horizontalSpacer | object | Defines styles and behaviors for horizontal spacer components. | ||
|
type |
string |
Required. Defines the component as a horizontal spacer. Valid value: horizontalSpacer |
||
| width | string |
Required. Defines spacer width as a percent of row width. All cells and spacers are allocated an equal percentage of row width. User can override default percentage widths. Format: [0-9]+(%) Example: 30% |
||
| properties | object | Required. Define visibility. | ||
| visible | boolean |
Required. Defines whether component appears on invoices. Valid values: true | false |
||